Here's another drawing I did for the background design of my scene in 'Deep'. I was testing out a wooden look as this was another option we discussed in our meeting. I created this with pen and watercolour, adding colouring pencils over the top to add more texture. It's a bit messy but you get the idea. Also I'm really not too sure what I was doing when I stuck the random black pillar in the central foreground.....so yeh just pretend that bit's not there.......
Tuesday 25 February 2014
Monday 24 February 2014
Deep
One of our modules for this semester is to help out with our tutor Derek's film, 'Deep'. I chose to work on the stop motion scene, for which an animatic had already been created by previous students. I've included this below:
I'm working alongside Paris Washington, Harry Bayfield and Emily Henshall. We want to go for a style which draws upon the works of Tim Burton and the Quay Brothers. I have drawn up an initial concept piece created with black fineliner pens and then edited it in Photoshop. In our group meeting we discussed how the cell was like a make shift one that the mob boss quickly threw together in the cellar of his mansion, so it would contain an assortment of old furniture, perhaps covered by white dustsheets. I made the ceilings arched to create more of a dungeon type feel and kept my pen marks quite scribbly to get an erratic textured look.
Thursday 20 February 2014
Stop The Privatisation Of Student Loans
So that's that, two intense weeks and this is the outcome... I think for just two weeks its pretty good to be fair. Eline Lindaas animated the swinging shackle shot for me and Vicky Keaveney animated the girl's hair, legs and arms in a cycle during the falling scene once she has been eaten by the suited guy, so serious thanks to them for helping me out in my hour of need.
Due to the time constraints I had to just get the animation to a standard where it was passable, having to then leave it and move onto the next bit. I am aware there's a lot wrong with it and it is limited animation, but I think its strong style carries it through and makes it interesting to watch. Ideally I would have created this by hand instead of on Toonboom, where I could have given the characters a lovely boiling texture by scribbling with black pen when I coloured them in, but unfortunately that never would have been finished in time. I really do long for the day when I have enough time to create something exactly the way I want it, but I feel this is growing to be a rare commodity in animation these days.
Falling And Falling And Falling And Hey Let's Do Some More Falling
These are the designs for the background when the girl and boy are falling. I had to keep panning and looping as the characters are free falling for a very long time.
When the girl gets eaten by the suited guy she falls endlessly through his insides which resemble skyscrapers. I saw this in the script and inwardly shuddered. I had no idea how I was going to create a background for that as it had to loop but with one point perspective. After some thought I drew this background below. The idea was that the girl would remain in the same place, with hair whipping etc to show she was falling, the lines indicating the walls would remain static and it would be the windows that moved. I figured if I just animated the windows enlarging on Toonboom, it would give the effect of them rushing past the girl as she fell. I would then just loop the windows getting bigger. But when I tried this it just did not work. I still think that it should work, it was just my lack of software knowledge (or Toonboom's irrational nature, whichever way you want to look at it) that prevented its success. So I had to settle for the same principle but with just one row of windows flying past at a time. I'm pretty sure the reason I couldn't do it the first way was because Toonboom has some kind of slow out motion thing going on as a default when you tween stuff, but I didn't have time to work this out as the deadline was nigh. But the fact I got it to work the second way shows that the first way would work too, just if I could figure out how to remove the slow out so everything moved at a constant speed.
Below is the design for the tower of money that shoots past the girl as she falls.
Balloon Scene
Design work for the balloon scene, where symbols showing the dreams and aspirations of the students flash in the balloons. I had to show owning a car and a house, travelling and being an artist.
A Little Bit Of Typography
This is the font I drew up, all of them look kinda different here, but in the actual animation they look a lot more similar. The reason they look slightly different is that I played around with them in Photoshop at different times and forgot what effects I used, so some of them need the background to be included to make it look right. So I've learnt to write the steps that I do down so relying on my memory isn't necessary. The font is very angular with a hint of horror about it, the edges are a bit blurry to increase the ghostly, frightening feel.
Happy Clouds. Scary Clouds.
These are the two backgrounds for the first shot, created by hand and then touched up in Photoshop. I decided to use Toonboom for the animation as it would be the quickest way, so I placed the clouds on different layers so I could animate them moving.
Protest Animatic
Here's the animatic for the protest against the privatisation of student loans animation. The black part was meant to have a scene showing a suited man sucking money out of the world through a straw until it shrivels up, but this was later cut from the animation. I had to record myself doing the voice over to get an idea of the timings, as the committee had not recorded one yet. The script was later changed so I had to swap things about later and some parts were cut, also when I received the actual voice over I was supposed to use, it was at a different pace to how I had spoken it so this caused more rearranging. It was quite good working for people who had no idea about the process of animation and how incredibly long it takes, as it will prepare me for future jobs.
Protest Animation
Recently I was asked to create an animation by the Falmouth Protest Committee that would inform people about the privatisation of student loans. They gave me a script which I had to follow and a deadline of two weeks. These two weeks were fairly intense to say the least, but it was a cool project to work on and I'm glad I did it, even if it did mean going without sleep for a fair few days. Hopefully it will help with the protest against the selling off of student loans in some way.
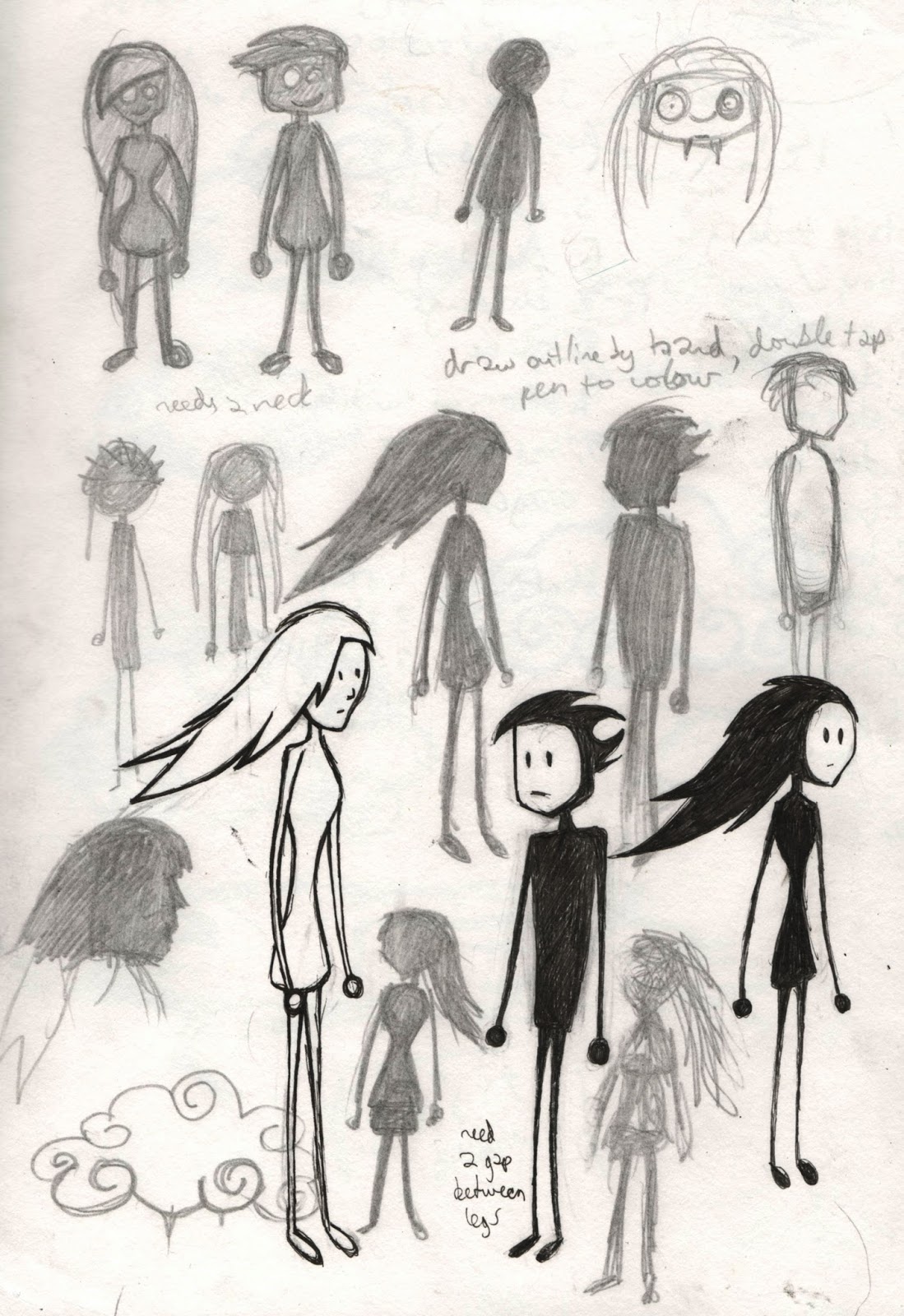
They wanted a simple, black and white look to the animation so I set about designing the characters, going for stick people type designs. I needed a boy and girl that people could relate to, as these would be the students having their loans sold off. I felt a dark, slightly Tim Burton style would work well as it would emphasize the negative consequences of the selling off of the loans, however I also drew up some less gothic characters as I wanted to give the committee options. They agreed with me though and so I went ahead with the slightly gothic style.
I also needed two suited, corporate looking characters. I tried to give them a threatening, monsterish look, leaving them faceless to show their lack of emotions as they do not care about what happens to the students. I kept everything very sharp and angular, emphasizing that they are the bad guys in the situation.
Subscribe to:
Posts (Atom)